

Veamos en concepto de mapa de imágenes, con él nos referimos a una imagen que tiene varios enlaces dentro de ella. Lo podemos utilizar en la página principal de nuestro sitio para que los usuarios puedan visitar las diferentes secciones o páginas que tiene el sitio por medio de imágenes.
Con el uso de estos mapas de imágenes le damos a nuestro sitio un mayor atractivo, pero tenemos que acompañar estas imágenes con un texto explicativo que le indique al usuario que si hace clic sobre los diferentes puntos de la imagen, le llevarán a una página o información concreta. Por ejemplo, haz clic sobre tal icono para obtener información sobre motociclismo. Incluso introducir esa misma explicación en el atributo alt de la imagen.
Un mapa de imagen esta formada por dos partes:
La imagen propiamente dicha situada como siempre dentro de la etiqueta <body>.
Un código, en el interior de la etiqueta <map>, que es el que delimitará cada una de las áreas de los enlaces que esta imagen presenta.
Estas áreas de enlace deben estar definidas por coordenadas, es decir, por el ancho (X) y el alto (Y), en las que cada punto de esta imagen es definido por una altura (y) y una anchura (x) del origen o posición (0,0). Para saber exactamente cual son las coordenadas de un punto de la imagen, lo mejor es usar un programa de diseño grafico.
La mejor manera de ver como funcionan los mapas de imágenes es con un ejemplo práctico. Imaginemos que tenemos una imagen con varias áreas de enlace.

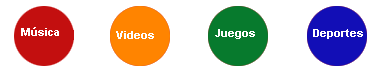
Haz clic en el círculo para acceder a la correspondiente sección. |
Dentro de ella le pondremos un enlace a cada uno de los elemento, en este caso son círculos. Definiendo los enlaces como zonas circulares distribuidas por la imagen.
El código que utilizaremos sería el siguiente:
<table border=0 width=450><tr><td align="center">
<map name="mbit1">
<area alt="Pulsa para ver la página de música" shape="CIRCLE" coords="44,36,29" href="#">
<area alt="Pulsa para ver los videos" shape="CIRCLE" coords="140,35,31" href="#">
<area alt="Pulsa para ir a los juegos" shape="circle" coords="239,37,30" href="#">
<area alt="Pulsa para información sobre deportes" shape="CIRCLE" coords="336,36,31" href="#">
</map>
<img src="images/html/mbit1.gif" width="380" height="72" alt="Mapa de imágenes. Pulsa en cada una de los círculos." border="0" usemap="#mbit1">
<br>
Haz clic en el círculo para acceder a la correspondiente sección.
</td></tr></table>
Hemos puesto en las etiquetas <href> “#”, pero en su lugar irán los enlaces a las correspondientes páginas web. En cada area de enlace que esta definida por la etiqueta <area>, tiene los siguientes atributos:
alt : nos indica con un texto la imagen que se mostrará cuando situemos el ratón sobre esta área.
shape : este atributo nos indica el tipo de area.
coords : son los valores numéricos del area que queremos definir.
href : el destino del enlace, hacia donde nos conduce si hacemos clic en este area.
En este caso usamos áreas circulares (shape=”CIRCLE”), que se definen por el centro del circulo o punto (X,Y) y el radio, que es un número entero que corresponde con el tamaño en píxeles desde el centro hasta el borde del círculo. Pero además del círculo podemos utilizar otras, que veremos a continuación.
Tipos de áreas:
Existen tres tipos de áreas diferentes, que las podemos utilizar para cualquier figura.
- RECT, daría lugar un área rectangular con un código shape=”RECT”. Las coordenadas que se utilizan son la de los puntos de la esquina superior izquierda y la de la esquina inferior derecha, de la forma como lo vemos en el dibujo. La etiqueta de HTML que usaríamos para el rectángulo de la figura sería: <area shape=”RECT” coords=”X1,Y1,X2,Y2” href=”# “> - CIRCLE, con este tipo podemos crear áreas circulares, tenemos que indicarle las coordenadas del centro del círculo y el radio. El código para este círculo sería: <area shape="CIRCLE" coords="X1,Y1,R" href="#">
- POLY, este tipo es el más complejo de todos, se utiliza para crear áreas de polígonos, tenemos que indicarle todos los puntos y el orden de cada uno de ellos siguiendo el camino del perímetro del polígono. El código que usaríamos para la figura del dibujo, será el siguiente: <area shape=”POLY” coords=” X1,Y1,X2,Y2, X3,Y3,X4,Y4” href=”#”> |