

Las tablas tienen sus propios atributos o propiedades que se colocaran dentro de su etiqueta, la etiqueta <table>. Entre los más importantes destacamos:
align |
Alinea horizontalmente la tabla con respecto a su entorno. |
background |
Nos permite colocar un fondo para la tabla a partir de un enlace a una imagen. |
bgcolor |
Da color de fondo a la tabla. |
border |
Define el número de píxel del borde principal. |
bordercolor |
Define el color del borde. |
cellpadding |
Define, en píxel, el espacio entre los bordes de la celda y el contenido de la misma. |
cellspacing |
Define el espacio entre los bordes (en píxel). |
height |
Define la altura de la tabla en píxel o porcentaje. |
width |
Define la anchura de la tabla en píxel o porcentaje. |
Los atributos height y width de la tabla funcionan igual que como explicamos para la celda. En cambio el atributo align solo nos permite justificar la tabla con respecto a su entorno.
Veamos unos ejemplos del justificado para las tablas en HTML:
Ejemplo de tabla centrada |
Este sería un texto cualquiera colocado al lado de una tabla centrada. |
||
Ejemplo de tabla alineada a la derecha |
Para que se vea el efecto de alineado a la tabla colocamos un texto al lado y el texto rodeará la tabla, igual que ocurría con las imágenes alineadas a un lado. |
||
Ejemplo de tabla alineada a la izquierda |
El texto rodeara a la tabla, pero al lado contrario del caso que hemos visto en el apartado anterior. |
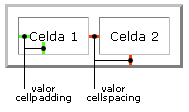
Los atributos cellpading y cellspacing contribuyen a darle un aspecto más atractivo a la tabla. Al principio nos resultara difícil su utilización pero pronto veremos su utilidad.
Veamos en que consiste en el siguiente grafico:

Otra cuestión importante es los atributos que definamos para una celda van a tener prioridad sobre los que se establezcan para la tabla. Así por ejemplo, si creamos una tabla con color de fondo rojo y una de las celdas de color de fondo verde. Se verá toda la tabla de color rojo menos la celda que tendrá color de fondo verde.
Muy útiles es el uso de lo que se conoce como tablas anidadas. Que consiste en incluir una tabla dentro de otra. De este modo podemos incluir una tabla dentro de una celda de otra.
Veamos ahora un ejemplo de tablas anidadas, primero el resultado que se vería en un navegador y luego su código:
Celda de la tabla principal |
|
Este sería el código:
<table cellspacing="10" cellpadding="10" border="3">
<tr>
<td align="center">
Celda de la tabla principal
</td>
<td align="center">
<table cellspacing="2" cellpadding="2" border="1">
<tr>
<td>Tabla anidada, celda 1</td>
<td>Tabla anidada, celda 2</td>
</tr>
<tr>
<td>Tabla anidada, celda 3</td>
<td>Tabla anidada, celda 4</td>
</tr>
</table>
</td>
</tr>
</table>