

Como habíamos dicho un sitio web esta formado por páginas web interconectadas. Para poder enlazar las páginas web unas a otras tenemos que usar la siguiente etiqueta:
<a href=”archivo html”>Nombre de la página</a>
Donde archivo html es la página web hacia la que nos lleva el enlace y nombre de la página es el nombre que tiene dicha página. Muchas veces no nos valdrá con especificar el nombre del archivo html o página web, sino que será necesario especificar el directorio en el que esta página web esta alojada.
Por esta razón vamos a dar unas nociones para ayudaros a escribir el destino o ruta de un archivo. No es nada difícil y con algo de práctica lo conseguiréis.
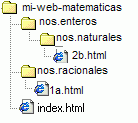
| 1º. Para hacer un enlace desde index.html hacia 2b.html el código sería: <a href=”nos.enteros/nos.naturales/2b.html”> nombre de la página de enlace</a> 2º. Para hacer un enlace desde 1a.html hacia 2b.html: <a href=”../nos.enteros/nos.racionales/2b.html”> nombre de la página de enlace</a> 3º. Para crear un enlace desde 2b.html hacia 1a.html: <a href=”../../nos.racionales/1a.html”>nombre de la página de enlace</a> |
 |
Los enlaces locales pueden estar dirigidos a una sección concreta de una página. En este caso resultan ser un híbrido entre enlace interno y local. Su código sería:
<a href=”archivo.html#seccion”>nombre de la sección</a>
Y como sucedía para los enlaces internos, tenemos que marcar la sección con otro enlace del tipo:
<a name=”seccion”></a>